কিভাবে ওয়ার্ডপ্রেস দিয়ে প্রফেশনাল ওয়েবসাইট তৈরি করতে হয় (পর্ব-২)
ওয়ার্ডপ্রেস দিয়ে ওয়েবসাইট তৈরি করতে গেলে প্রথমেই যেই বিষয়টা আমাদের মাথায় রাখতে হবে সেটা হচ্ছে ওয়ার্ডপ্রেস থিম।
কারন যদি আপনার থিমটাই ভালো না হয় তাহলে ওয়েবসাইটটিও একদম বাজে হবে। এর মানে হচ্ছে পুরো ওয়েবসাইটের ডিজাইন নির্ভর করে থিমের উপর। ওয়ার্ডপ্রেসের প্রতিটা থিম হচ্ছে একেকটি ওয়েবসাইট।
তাই আমাদের ওয়ার্ডপ্রেস ওয়েবসাইট এর জন্য প্রথমেই একটি প্রফেশনাল থিম বাছাই করতে হবে।
আগের পর্বে আমরা জেনেছিলাম কিভাবে হোস্টিং সার্ভার থেকে ওয়ার্ডপ্রেস ওয়েবসাইট বিল্ডারটি ইন্সটল করতে হয়।
আজকের এই পর্বে আমরা একটি প্রফেশনাল ওয়ার্ডপ্রেস থিম ইন্সটল করবো এবং সেটা একটিভ করে নিজেদের মতো করে কিছুটা কাস্টমাইজ করবো।
তো চলুন শুরু করা যাক,
ওয়ার্ডপ্রেস দিয়ে ইকমার্স ওয়েবসাইট তৈরি করার প্রক্রিয়া
প্রথমেই আমরা একটি পাওয়ারফুল ওয়ার্ডপ্রেস থিম সেটআপ দিবো যেটা সম্পূর্ণ ফ্রি এবং একটি প্রফেশনাল ওয়ার্ডপ্রেস ওয়েবসাইট তৈরি করার জন্য যেই যেই টুলস, ফাংশনালিটি এবং অপশনের প্রয়োজন তার সবই রয়েছে এই থিমে।
থিমটার নাম হচ্ছে ShoppingCart। থিমটি সম্পূর্ণ ফ্রি। আপনার কেনার প্রয়োজন নেই। ওয়ার্ডপ্রেসের অফিশিয়াল থিম ডিরেক্টরিতে পেয়ে যাবেন আপনি। প্রথমেই থিমটি আমাদের ওয়েবসাইটে ইন্সটল করতে হবে।
এটা আমরা দুইভাবে করতে পারি,
- ওয়ার্ডপ্রেস ড্যাশবোর্ড থেকে ইন্সটল করে
- ওয়ার্ডপ্রেসের অফিশিয়াল থিম ডিরেক্টরি থেকে ডাউনলোড করে
ওয়ার্ডপ্রেস থিম ইন্সটল করা
ওয়ার্ডপ্রেস থিমটি সেটআপ করার জন্য প্রথমেই ওয়ার্ডপ্রেস ড্যাশবোর্ড থেকে ইন্সটল করতে হবে। এর জন্য আমাদের প্রথমে appearance>themes এ যেতে হবে। এরপর উপরে add new অপশন দেখা যাবে সেখানে ক্লিক করতে হবে।
ক্লিক করার পর আপনার সামনে যেই পেজটি আসবে সেটা হচ্ছে ওয়ার্ডপ্রেসের অফিশিয়াল থিম ডিরেক্টরি।
এখানেই ওয়ার্ডপ্রেসের যত ফ্রি থিম আছে সব পাওয়া যায়। যেকোনো ওয়েবসাইট তৈরি করার জন্য ফ্রি থিম প্রয়োজন হলে এখান থেকেই ইন্সটল করে তারপর ব্যবহার করতে হবে।
যাইহোক, এখন সার্চবারে ShoppingCart লিখে সার্চ দিতে হবে। সার্চ দিলেই সাথে সাথে এসে যাবে থিমটি। এরপর install now বাটনে ক্লিক করতে হবে। ইন্সটল হয়ে গেলে activate করতে হবে।

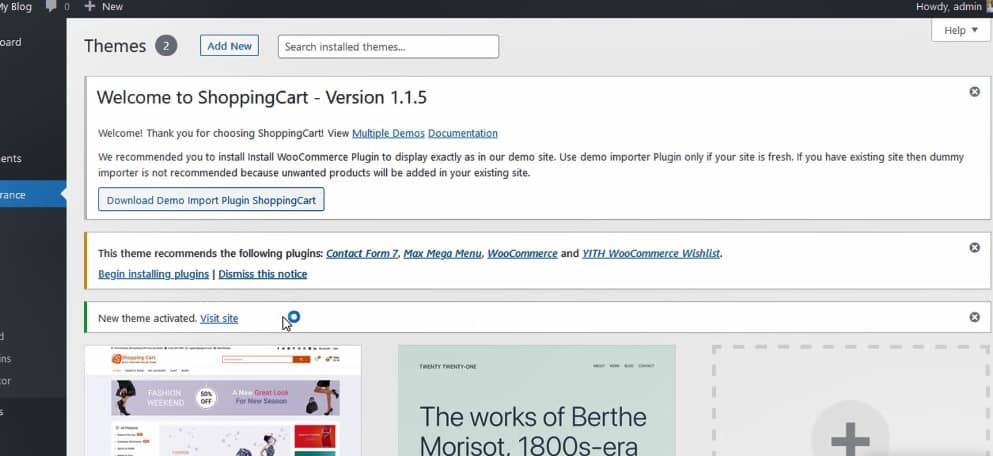
একটিভ করার পর সাথে সাথে উপরে আপনি কিছু নোটিফিকেশন দেখতে পাবেন।
এই থিমের সাথে পুরোপুরি কাজ করার জন্য আমাদের কিছু প্লাগিন ইন্সটল করতে হবে।
সাথে আরেকটি নোটিফিকেশন দেখা যাচ্ছে সেটি হচ্ছে ShoppingCart আমাদের একটি প্লাগিন ডাউনলোড করতে বলতেছে কারন এই থিমের কিছু রেডিমেট ডেমো রয়েছে যেগুলো ব্যবহার করার মাধ্যমে আমরা মাত্র এক ক্লিকেই একটি ওয়ার্ডপ্রেস ওয়েবসাইট তৈরি করে ফেলতে পারি।
এর জন্য আমাদের একটি প্লাগিন তাদের অফিশিয়াল ওয়েবসাইট থেকে ডাউনলোড করে আপলোড করতে হবে।
যাইহোক, প্রথমেই আমাদের প্লাগিনগুলো ইন্সটল করতে হবে। সবগুলো একসাথে ইন্সটল করা যায় আবার আপনি চাইলে একসাথে না করে একটি একটি করেও ইন্সটল করতে পারেন।
মাঝেমধ্যে সবগুলো একসাথে ইন্সটল করতে গেলে এরর দেখা দেয় তাই একটি একটি করে ইন্সটল করা ভালো।
সবগুলো প্লাগিন ইন্সটল করার পর এখন একটিভ করতে হবে। এবং Demo importer প্লাগিনটি ডাউনলোড করে তারপর ড্যাশবোর্ড থেকে প্রথমে plugins>add new>upload plugin অপশন থেকে আপলোড করে ইন্সটল এবং একটিভ করতে হবে।

প্লাগিনটি একটিভ করার পর এখন আমাদের ডেমো ডাটা ইমপোর্ট করতে হবে।
রেডিমেট ডেমো ইমপোর্ট করা
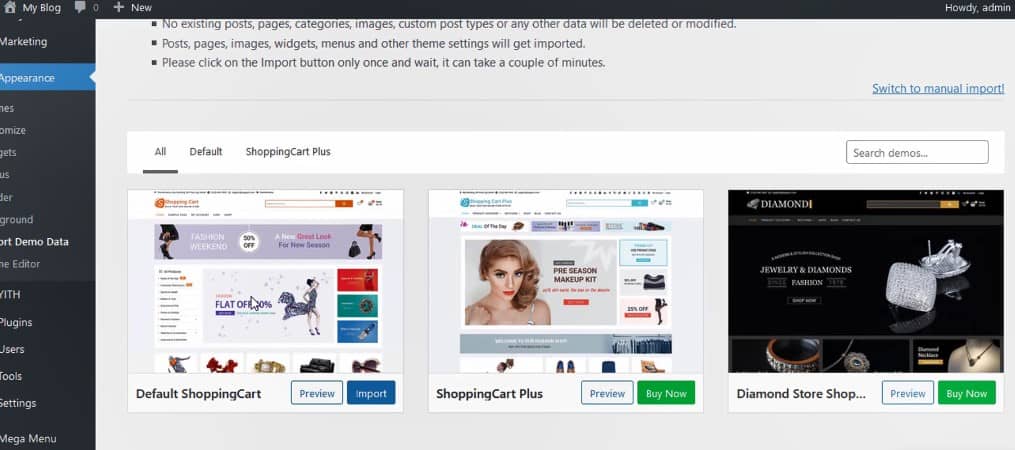
এর জন্য এখন আমরা appearance>import demo data অপশনে ক্লিক করবো।
ক্লিক করার পর এখানে আপনি তিনটি রেডিমেট ডেমো দেখতে পাবেন। একটি হচ্ছে ডিফল্ট এবং এটি একদম সম্পূর্ণ ফ্রি। আর বাকি দুটি হচ্ছে প্রিমিয়াম ডেমো মানে এগুলো ব্যবহার করার জন্য আমাদের অবশ্যই তাদের প্রিমিয়াম প্ল্যান কিনতে হবে টাকা দিয়ে।
যাইহোক, আমাদের ডিফল্ট ফ্রি ডেমো দিয়েই কাজ হয়ে যাবে। ফ্রি ডেমো দিয়ে আমরা প্রফেশনাল ওয়ার্ডপ্রেস ইকমার্স ওয়েবসাইট তৈরি করতে পারবো।
যাইহোক, এখন আমাদের import বাটনে ক্লিক করতে হবে। বাটনে ক্লিক করার সাথে সাথে ডেমো ইমপোর্ট প্রক্রিয়া শুরু হয়ে যাবে। একটু সময় নিবে তারপর ইমপোর্ট হয়ে গেলে আমাদের নোটিফিকেশন দিয়ে বলে দিবে।

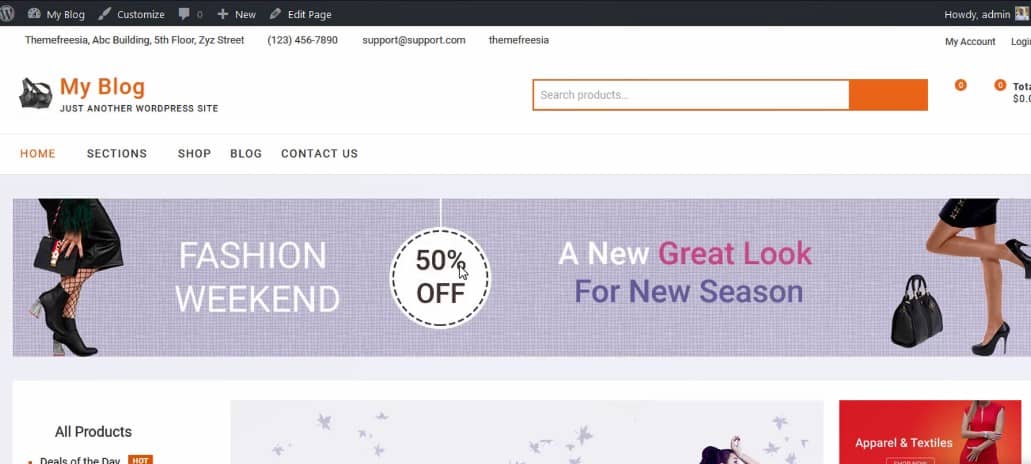
ডেমো ইমপোর্ট হয়ে যাওয়ার পর যদি আমরা আমাদের ওয়েবসাইটে যাই তাহলে দেখতে পাবো আমাদের ওয়েবসাইটের ডিজাইন একদম পরিবর্তন হয়ে গেছে।
রেডিমেট ডেমোতে যেইরকম ডিজাইন দেখানো হয়েছে ঠিক সেইরকম ডিজাইন আমাদের ওয়েবসাইট হয়ে গেছে। আমরা মাত্র এক ক্লিকেই একটি প্রফেশনাল ইকমার্স ওয়েবসাইট তৈরি করে ফেলতে পারলাম।
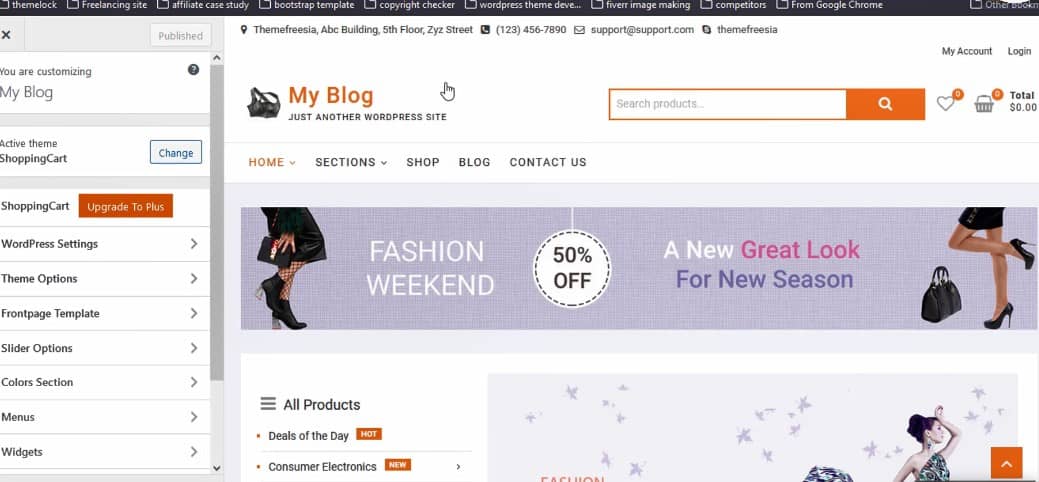
ওয়েবসাইট কাস্টমাইজ করা
এখন ডেমো থেকে আসা সব ইনফরমেশন ডিলিট করে দিতে হবে। একটাও রাখা যাবে না। আমাদের নিজেদের সব ডাটা এখন আপলোড করতে হবে এবং নিজেদের মতো করে ওয়েবসাইট টি কাস্টমাইজ করতে হবে।

নিজেদের মতো করে কাস্টমাইজ করার জন্য আমাদের আবার appearance>customize অপশনে যেতে হবে।
এই থিমের ডিজাইনটি পুরোটাই customize অপশন ব্যবহার করেই তৈরি করা হয়েছে।
এখান থেকেই আমরা আমাদের ওয়েবসাইটের লোগো, ব্যানার, স্লাইডার, মেন্যু, বিভিন্ন সেকশন, ওয়েবসাইটের টেক্সট ইত্যাদি যাবতীয় বিষয় পরিবর্তন করতে পারবো।
যাইহোক, যদি আপনার সব বিষয়গুলো অনেক কঠিন মনে হয়, যদি মনে করেন আপনি নিজে পারবেন না এগুলো করতে তাহলে আমার সাথে যোগাযোগ করতে পারেন ফেসবুকে। আমি আপনাকে সাহায্য করবো ইনশাল্লাহ।
বিষয়গুলো আরো ক্লিয়ারভাবে বুঝার জন্য আপনি উপরের ভিডিওটি দেখতে পারেন। ভিডিওতে একদম শুরু থেকে শেষ পর্যন্ত সব দেখানো হয়েছে।
যদি কোনো প্রশ্ন থাকে তাহলে নিচে কমেন্ট করে জানাবেন আমি উত্তর দেয়ার চেষ্টা করবো।
এছাড়াও আপনি যদি ওয়েব ডিজাইন, ওয়েব ডেভেলপমেন্ট, ওয়ার্ডপ্রেস, ইউটিউবিং, টেকনোলজি বিভিন্ন টিপ্স এন্ড ট্রিক্স, ডিজিটাল স্কিল শিখতে চান তাহলে আমার ইউটিউব চ্যানেল আজই সাবস্ক্রাইব করে ফেলুন। কারন আমি প্রতিনিয়ত ডিজিটাল স্কিল বিষয়ক টিউটোরিয়াল পাবলিশ করে যাচ্ছি আমার চ্যানেলে।